The Big Picture¶
The Model-View-Controller Pattern¶
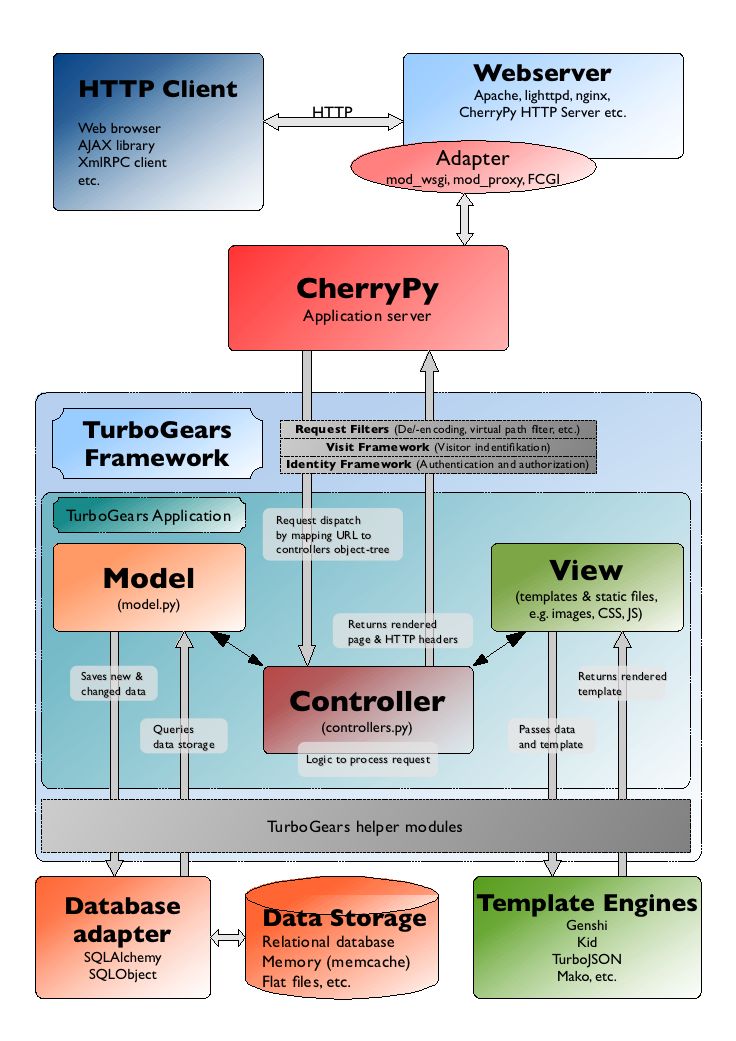
This diagram is below not as complicated as it may seem. It shows the core parts that make up a TurboGears application and how they interact with each other and the outside world. The important parts are the three colored boxes labelled “Model”, “View”, and “Controller” in middle of the diagram.
TurboGears follows the MVC (Model, View, Controller) design pattern, which separates the web application design into three different domains, which is also reflected in the structure of a default quickstarted project.
A great deal of the glue to hold these parts together is contained in the the TurboGears framework code itself. This is the part which is shown inside the big, light blue area in the middle. Your application consists of the parts in the light turquoise box and interacts with TurboGears framework code and, if necessary, with third-party code “outside” of TurboGears, for example with the database access layer. Let’s look at each part.

Model¶
Your model objects represent the data that your application is working with. Your data storage can take any form, some applications even only use in-memory objects. But most web applications need persistent storage and a powerful data query mechanism and a relational database and SQL is popular solution for this. In TurboGears we prefer to talk to the database through a separate access layer, e.g. SQLAlchemy or SQLObject, which allows us to handle data in the database almost as if it were normal Python objects.
Controller¶
Incoming requests are dispatched by the CherryPy application server to your application’s doc:controller <GettingStarted/Controller> methods using an URL to object-tree mapping. The responsibility of the controller methods is to process the request by examining the request data - which has been converted & massaged by CherryPy into readily usable Python data structures - and decide what to do with it and return an appropriate response.
To achieve this, they can call the model’s API to retrieve and/or update the data in the database or other objects or use TurboGear’s Identity framework to find out who made the request and if it should give him what he wanted.
When the controller has collected all the data for the response, it passes it to the view layer. Normally, the controller would the take the output of the view and pass it back to the CherryPy application server, optionally wrapping it in further processing functions and adding appropriate headers etc. With TurboGears this is all handled automatically by the framework, but of course the controller can influence all the details, if necessary.
View¶
In TurboGears, your view is normally defined by our templates. Template engines take the data, which is passed by the controller and, by filling in the templates, turn it into the representation that the user will see, i.e. in most cases a HTML page.
But not always. If you use AJAX, you don’t need a template, you just need a way to serialize your data into something that can be sent over the network and is understood by the JavaScript code on the client-side. This what JSON is for and, incidentally, TurboGears has a templating engine, TurboJson, which takes your Python model objects and turns them into JSON notation.
Again, all the details, e.g. how to select the right templating engine, how to locate the requested template, how to pass the data and the template to the engine and get back the output, is handled by the TurboGears framework code and your application needs not be concerned with this (if it doesn’t want to).
Wrap-up¶
The controller is the basis of the framework, and the view and the model can be created in other ways. This means that TurboGears offers you the flexibility to ‘not use the MVC design as well. Thus you can port existing web software to TurboGears without an immediate complete revision to all of the code.
So, you have these three areas to populate with code in order to build your application. TurboGears provides help at each point.
- CherryPy makes it easy for your controller to get information from the web and string together all of the pieces that comprise your website.
- SQLAlchemy makes it easy to define and work with your model.
- Genshi makes it easy to generate good HTML for the browser.
- Additionally, the combination of MochiKit and JSON makes it easy to implement complex in-the-browser behavior and can even be used to format output in AJAX requests that skip over Genshi.